Get branding tips and expert advice delivered straight to your inbox.
Picture this: You have a backlog of blog posts that need to be uploaded to your WordPress site, and every post requires multiple in-line images and graphics to be pulled from your brand’s asset library. The typical publishing process entails finding and downloading every required graphic from your digital asset management tool, re-uploading the assets into WordPress to maintain their quality and then dropping the right graphics into the right place. Altogether, this eats up a ton of unnecessary time.
But connecting your digital asset management system to your WordPress (WP) platform lets you access your DAM library without leaving your in-progress blog post, find the assets you need with a few clicks, pull high-quality graphics right into WP and help your content teams publish faster.
The Brandfolder WordPress integration takes only a few minutes to set up and is super intuitive so your teams can easily speed up their publishing processes and use more creative collateral in their digital projects.
In this post, we explain how our plug-in works, walk through the setup and talk about our other digital asset management features to aid in online publishing.
Digital asset management software does more than just organize your assets and improve file sharing. Brandfolder’s DAM system helps you strategically use your brand collateral. To learn more about how Brandfolder can supplement your online publishing efforts, schedule a free demo with our team.
How The Brandfolder WordPress Integration Works
Brandfolder’s WordPress digital asset management plugin gives you a nice window to all of your DAM’s images, graphics, videos, logos, GIFs, and so forth without leaving the WP website. You can browse through your content just like you would in the Brandfolder platform and pull brand assets into your pages, posts, pop-ups, widgets, and menu bars without jumping back and forth between your DAM software and content management system. You don’t have to worry about storing all of your relevant content in the Wordpress media library.
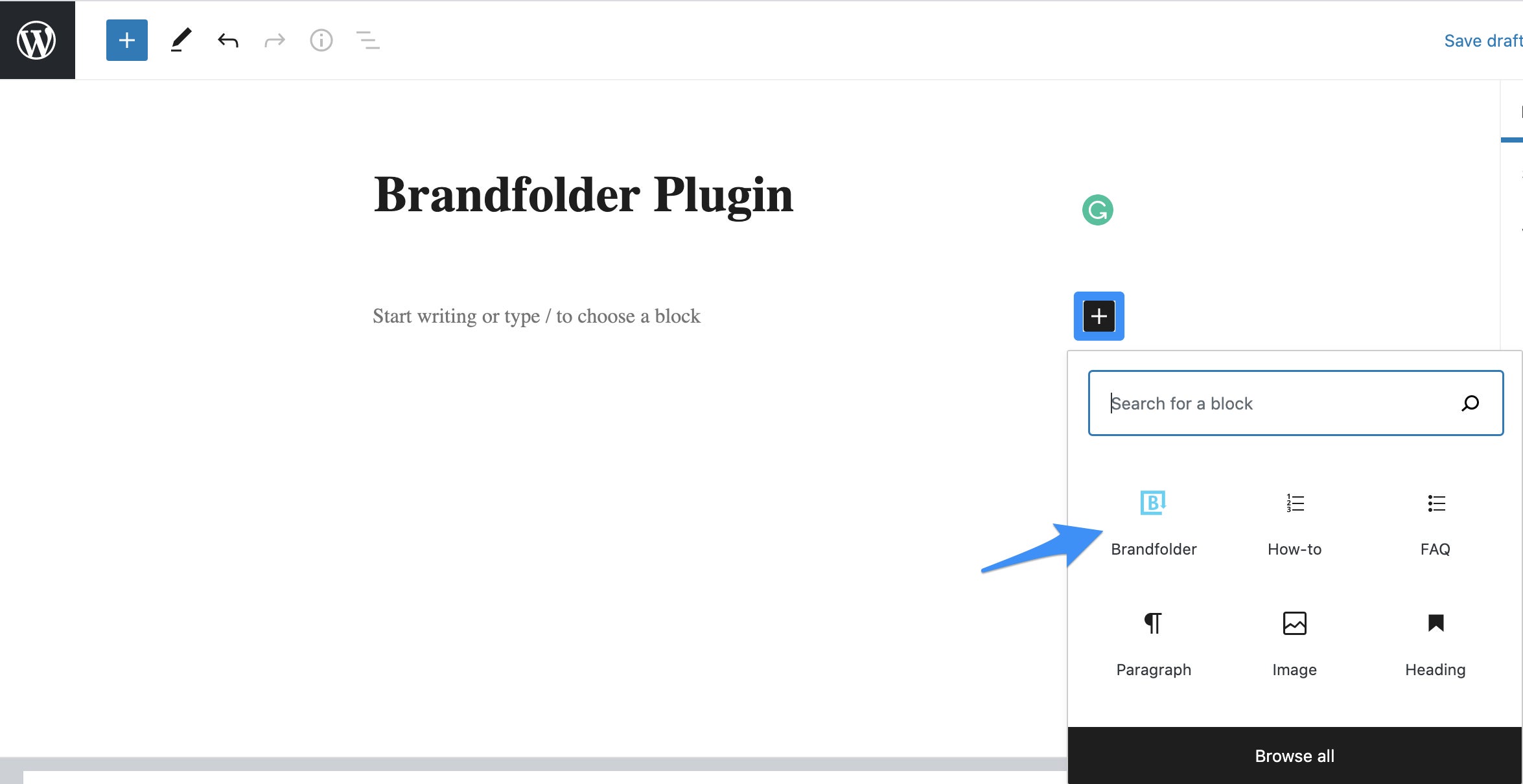
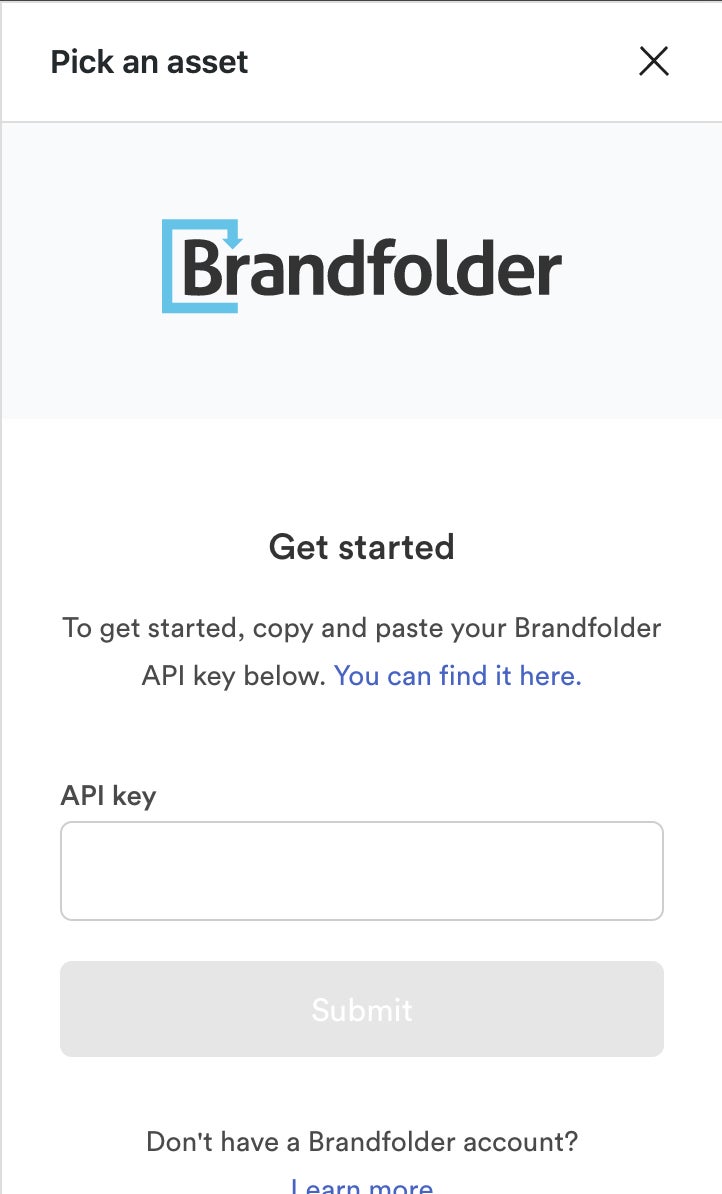
You can pull assets into a page or post by, 1) creating a new block, 2) selecting the Brandfolder option, and 3) picking the asset you want to insert. Then, you can move the asset around by moving the block. It’s as easy as placing and rearranging a section of text in WordPress.

Within the WordPress dashboard, you can...
- Browse all of your Brandfolders, Collections, Portals and digital files in your organization’s DAM solution (that you’ve been shared on)
- Use the Advanced Search functionality to find specific media assets — our integration even provides a search bar so you can search just like you would in the DAM platform
- Discover new creative collateral with filters, custom fields and tags
- View asset details and metadata information
- Insert media files — our integration supports JPG, PNG, GIF, MP4 and MOV file types — directly into your digital content
- Add [Brandfolder] shortcode in pages, posts and widgets to create popup embed links
What’s even more convenient is that Brandfolder’s digital asset management WP functionality is powered by our built-in content delivery network (CDN) system so any time you update an asset at the Brandfolder level, the changes automatically reflect everywhere the asset is published on your WordPress website.
Read More: Need Digital Asset Management for Publishing? Try Brandfolder
How to Set Up Brandfolder’s WordPress Integration
Setting up Brandfolder’s WordPress integration involves two steps:
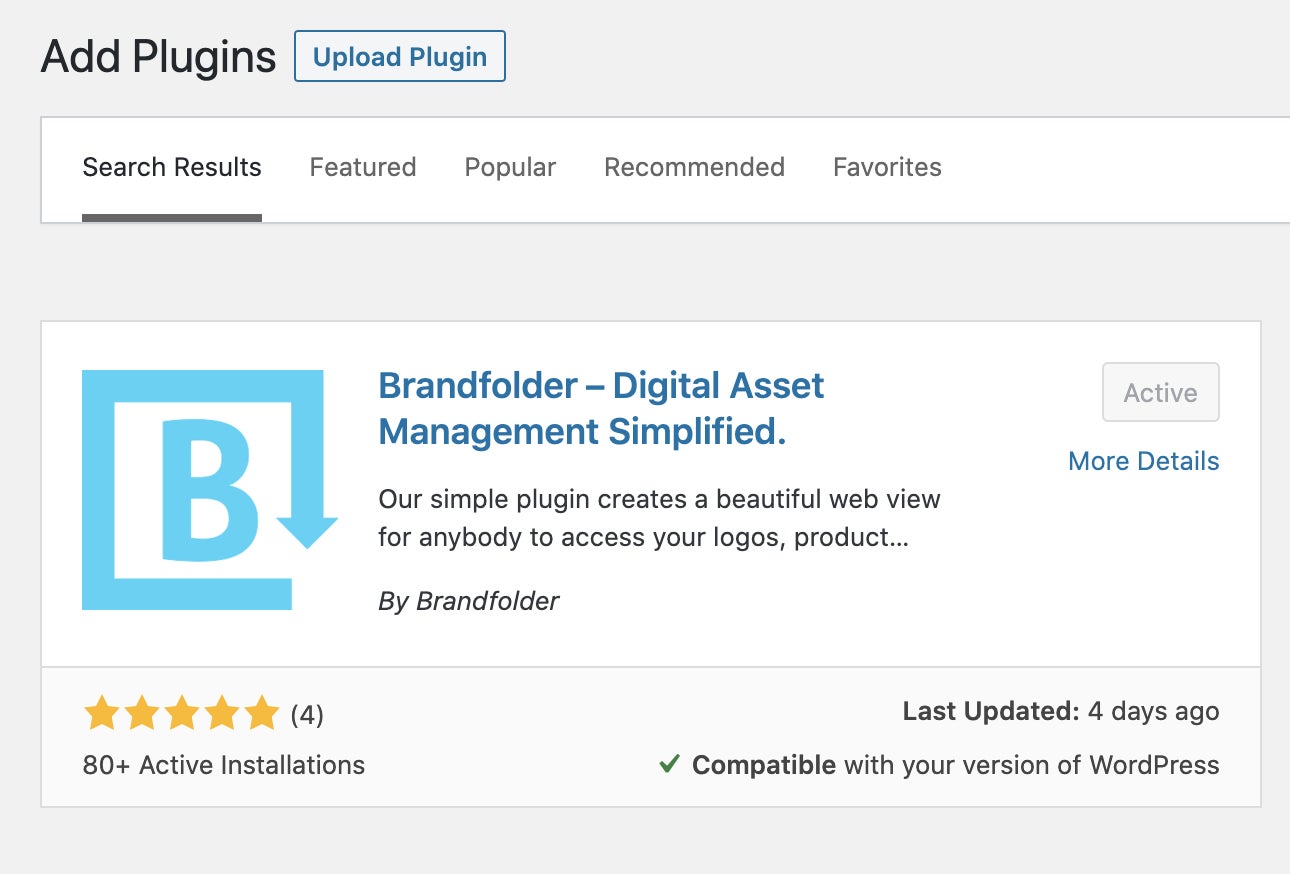
- Install the Brandfolder digital asset management plugin from your WordPress account

- Enter your Brandfolder API key to log in and get started

Once you’re connected, you instantly have access to your brand assets within WP and can begin dropping assets into your WordPress website with no downtime.
You can also read more detailed information on our WordPress digital asset management integration on this page.
Brandfolder’s Other Tools to Power Online Publishing & Improve Content Management
In addition to the Brandfolder WordPress digital asset management integration, you can also use our content delivery network (CDN) system to host assets online. Using the CDN system to publish assets is beneficial for a few reasons:
- It lets you publish assets anywhere online — all you need to do is copy and paste the URL where you want the asset to live
- You can modify the asset’s URL string to define asset dimensions, convert file type, or set other specific parameters
- You can track all of the places an asset’s URL is embedded, so you know exactly where all of your brand assets are published
- These links are dynamic, so all edits and changes made to your brand assets within Brandfolder propagate globally to maintain brand consistency across your digital campaigns
You can publish assets online using both methods, the CDN system is a great alternative to the WordPress integration when you need to publish on sites outside of WordPress or re-render an asset on the fly.
Brandfolder also has features to make sure that you and your team members are always using the most recent versions of brand assets and staying consistent with asset usage. These include:
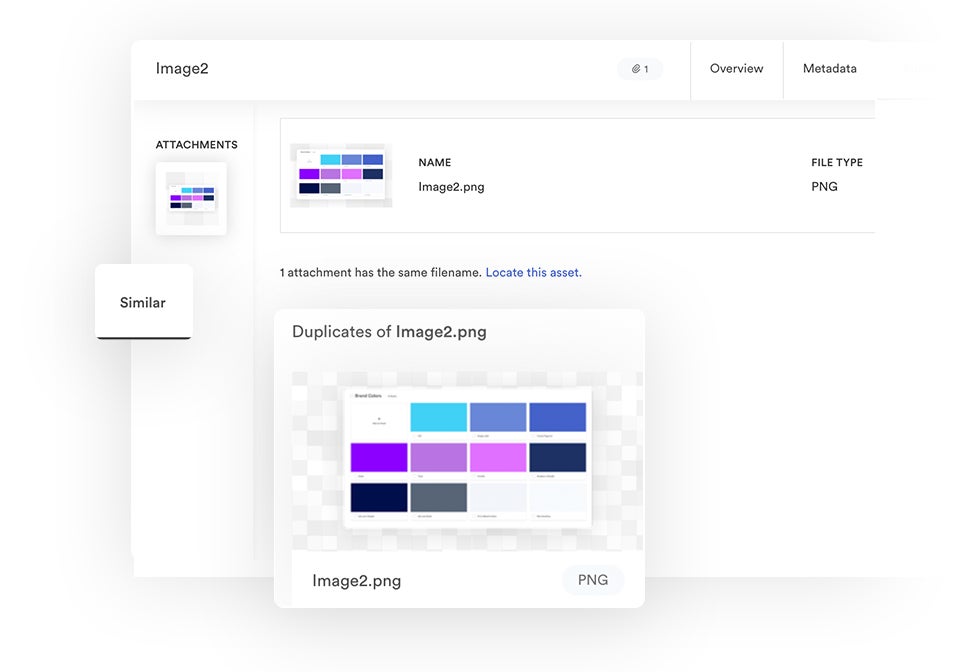
Duplicate Asset Detection

Brand Intelligence AI scans new asset uploads to see if they match any of the files that already live in your Brandfolder. When duplicates are detected, Brandfolder prompts the user to cancel the upload, or it lets the user store the new asset with the existing file in an asset container. This is useful if you want to consolidate multiple versions of a file together — for example, if you have a few versions of your brand logo or related product imagery you don’t want cluttering your main asset library.
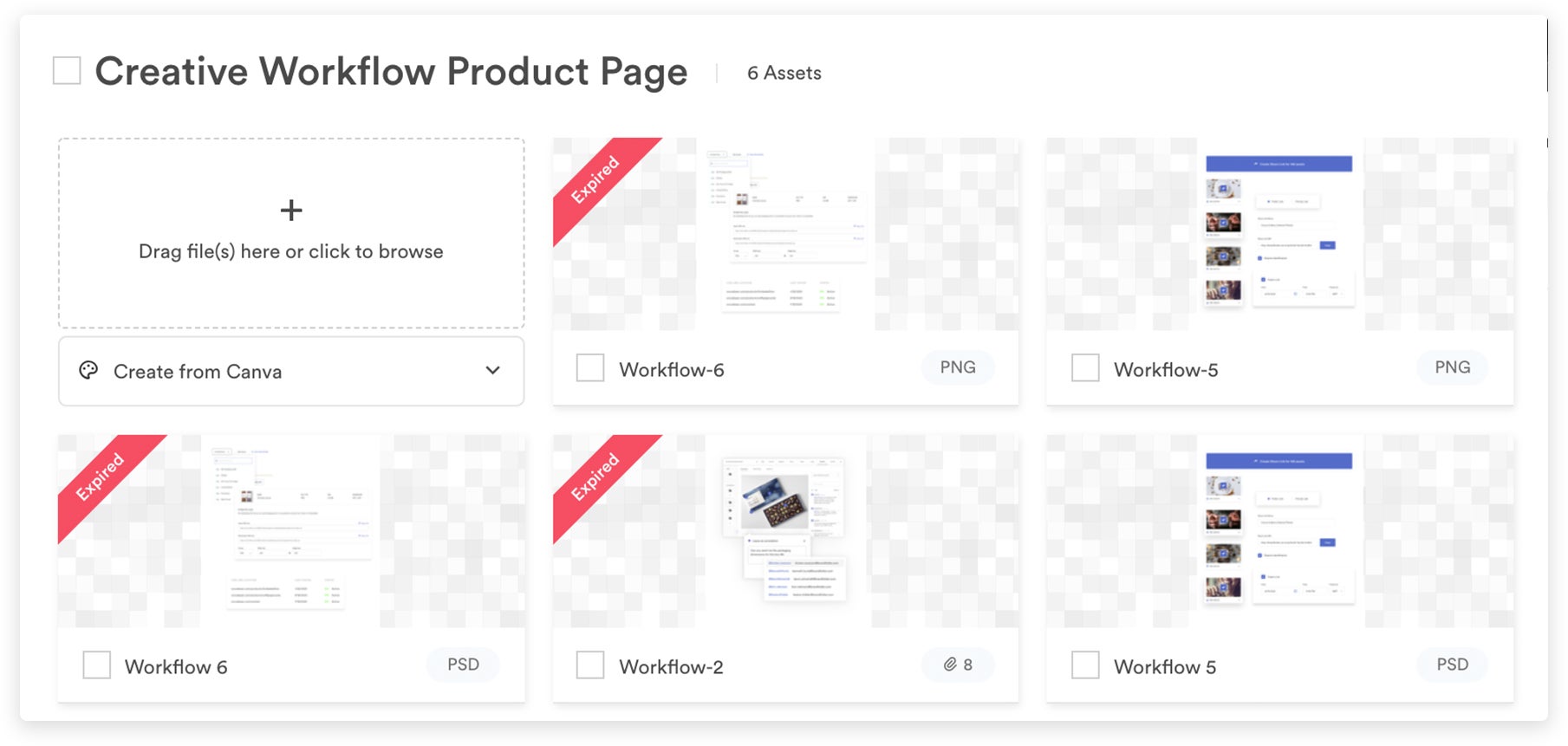
Expirations

Expirations let you set a date for an asset to “expire” or “retire” — these assets still live in your Brandfolder so you can access them when you need, but they’re automatically removed anywhere they’re published online, and they’re displayed with a banner in your Brandfolder to let others know they’re no longer approved for use.
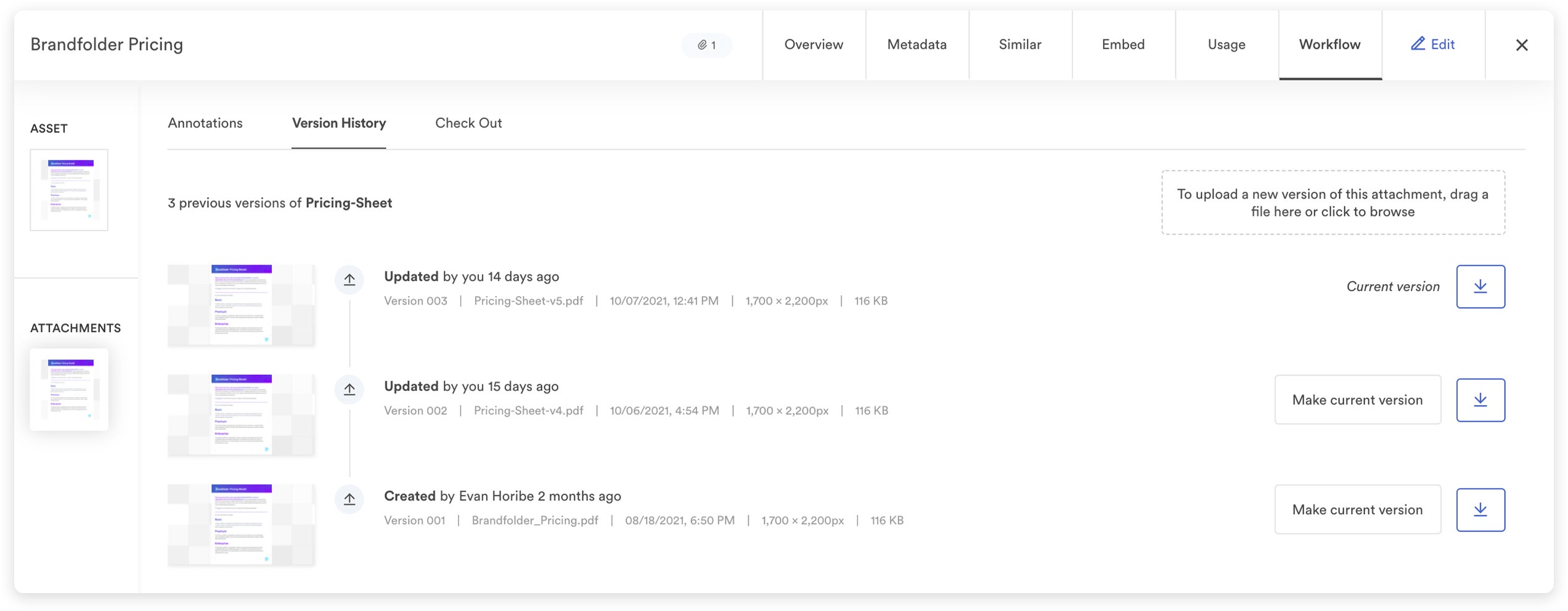
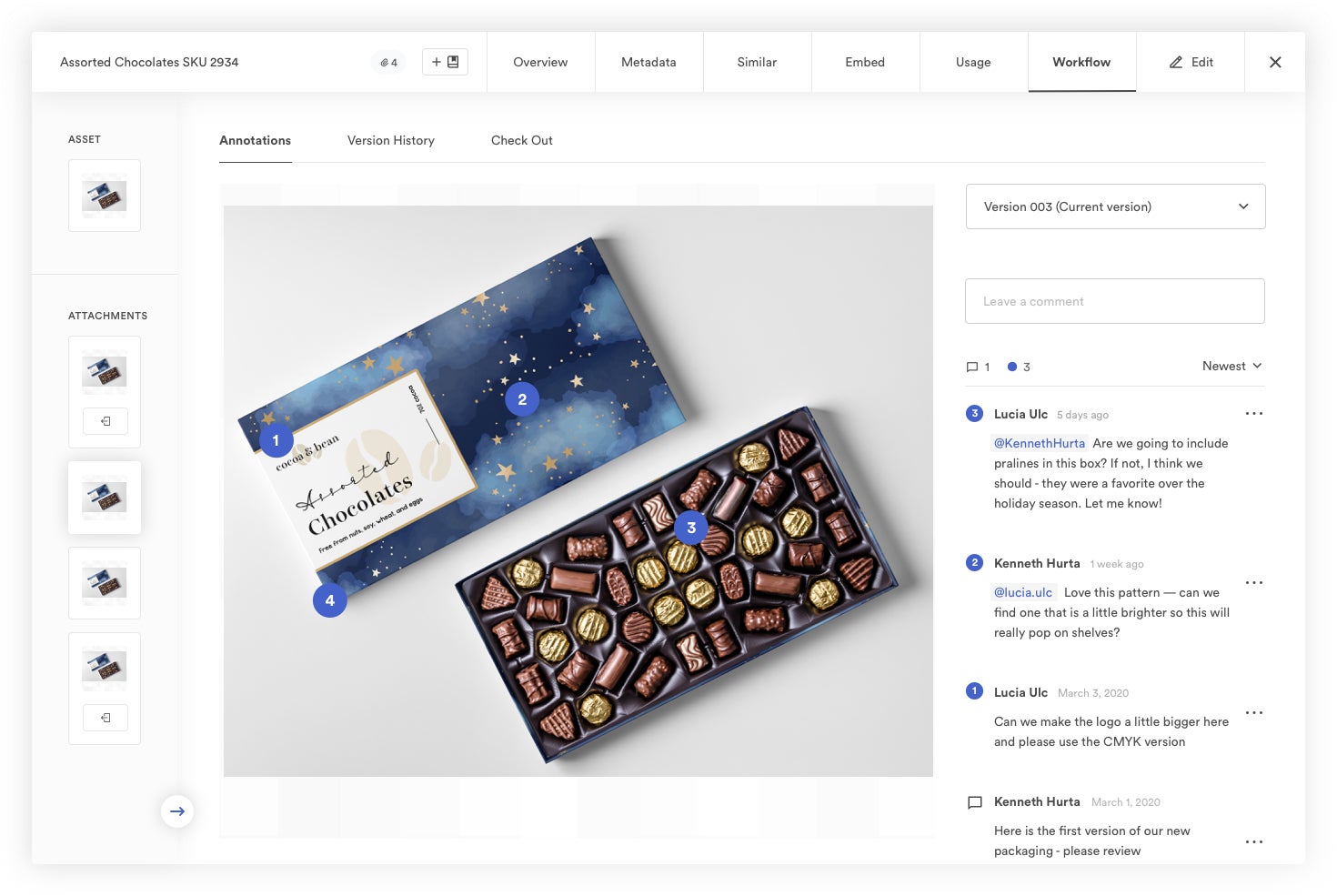
Version History

Brandfolder provides a detailed trail of breadcrumbs for each asset so you can scroll back and see how an asset has been updated over time, who made the updates and when the updates happened.
You can also learn more about how digital asset management improves version control in our other post.
Workflow Tools

If you need to update an asset, you can do so right in the asset overview. Select the “Check Out” option to push the asset to its native editor for changes. Once those are wrapped, push the asset back to Brandfolder for review and approval. Once it’s given the green light by an admin, it’s available for other users to access and download.
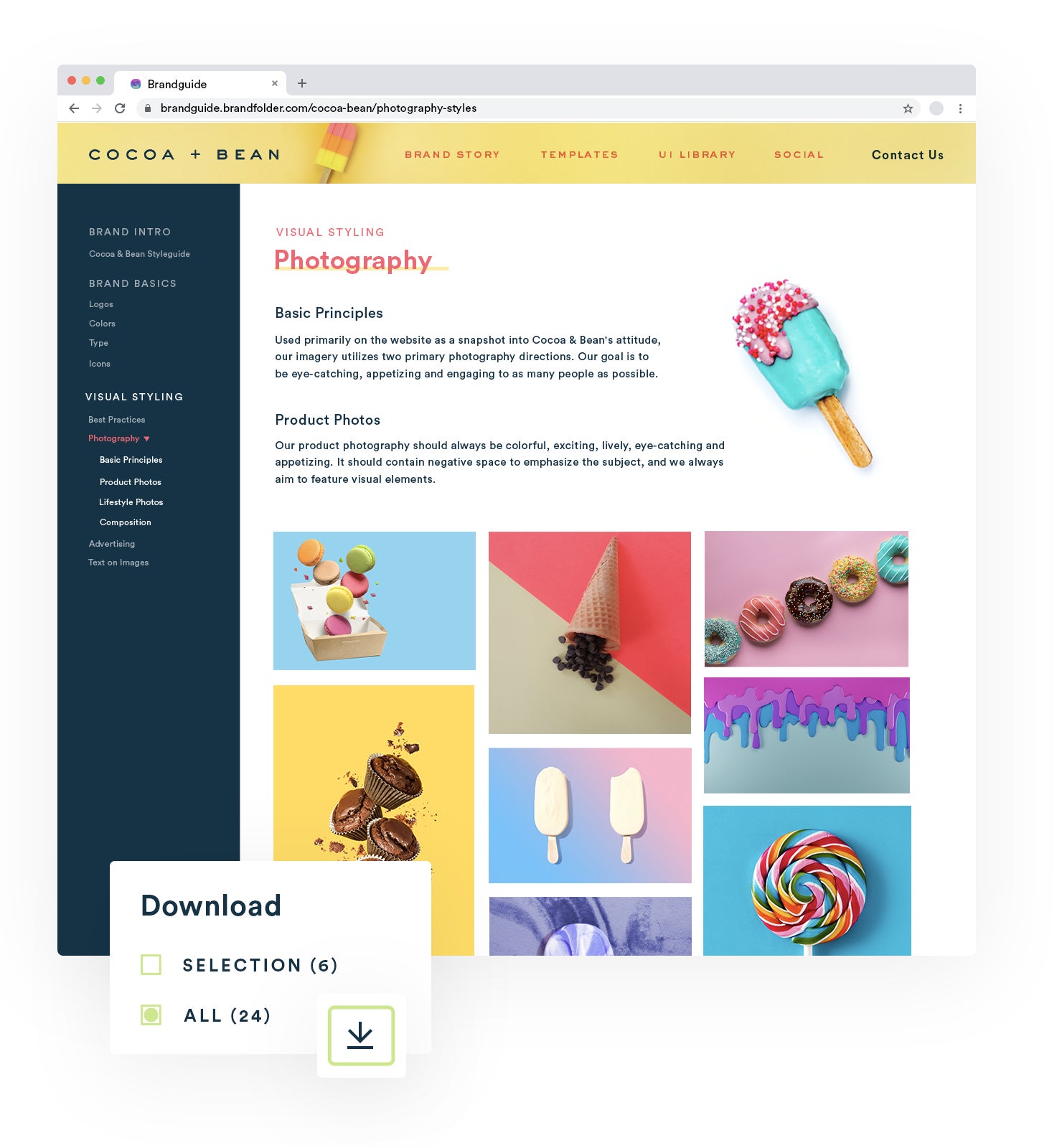
Brandguide & Digital Rights Management

Our Brandguide feature lets you store and share brand guidelines right in your DAM so all of your users have the resources they need to use your brand collateral correctly. You can add as much information as you need to this portal, and you can even personalize your Brandguide with your business’s colors, logos, fonts and more.
We’ve seen a lot of teams use the Brandguide feature to lay out detailed publishing instructions for different asset types and different online channels — for example, instructions on how to publish videos online, or Do’s and Don'ts for posting on Twitter. This way, all of their bases are covered, and teams that publish online are all working off of the same rules and the same files.
Brandfolder is also built with digital rights management (DRM) technology to protect your online content from unauthorized downloads and sharing. You can add specific digital rights management information at the asset level, and take actions like:
- Watermarking assets
- Restricting users from taking screenshots
- Restricting users from printing assets
- Restricting users from saving assets
Upgrading to a digital asset management tool from basic cloud storage systems (e.g., Google Drive and Dropbox) provides a number of other benefits for your brand. In addition to boosting online publishing efforts, Brandfolder’s DAM:
- Allows you to store all of your brand collateral in one central location (We accept all file types!)
- Helps you organize your digital assets, and keep your library clean and up-to-date
- Lets you track asset versions and prevent outdated content from causing confusion
- Makes it easier to share digital assets with other team members (via permissions) and external collaborators (via custom share links and unlimited free guest seats)
- Provides tools to report on the success of your creative collateral and monitor how teams are using assets
- Offers marketing collateral templates to repurpose content for new projects and digital campaigns
- Eases the burden on your creative team by allowing teams to find and use assets without extra reviews
- Helps all of your teams that use your brand assets work more efficiently — they can search your asset library quickly, pull what they need, and immediately begin using that collateral with confidence
Get Started With a Free Demo of Brandfolder
Brandfolder is one of the best digital asset management solutions because our platform is so customizable and easy to use. We provide dozens of out-of-the-box integrations — as well as an open-source API — so you can connect Brandfolder with any other software in your tech stack. Since all of our DAM features are intuitive, there’s a minimal learning curve; setting up integrations and learning how to navigate them isn’t time-consuming or challenging. But our customer experience team is always here to help.
Our WordPress digital asset management integration offers a simple solution for teams that regularly publish content through WordPress and need a better way of posting high-quality media assets on their WP website. Setup takes less than five minutes, and once you’re connected, it’s easy to scroll through your Brandfolder library and insert the assets you need.
To see how Brandfolder can support your online publishing workflow and help you strategically use brand collateral in all of your digital projects, get in touch with our team for a free demo.